Consolidating and democratising Apple internal business data through a new AI-driven product.
PROJECT I 6 week pitch piece
ROLE I Turn requirements into wireframes, define AI chat feature, create and apply branding
DATE I 13/05/24
During our long term engagement with Apple, owners of their internal data streams reached out to us with a need to consolidate their data under a single source of truth. Up to now, data acquisition and utilisation had been dependent on tribal knowledge and scattered sources. Making it difficult for business, engineers, and scientists to make precise decisions.
Apple’s internal stakeholders work with data on a daily bases in order to drive decision-making at various levels of the business. While this data is diverse and insightful, engineers and scientists struggle to keep it as clean and up to date as possible. This means that decisions are made against less-than-ideal sources, or the numbers simply cannot be found altogether.
Designit was given the opportunity to visually and technically (to a degree) define the product that would finally democratise data usage for internal Apple employees. While we weren’t building the entire product in this phase of work, we did need showcase indicative designs to important C-level stakeholders.
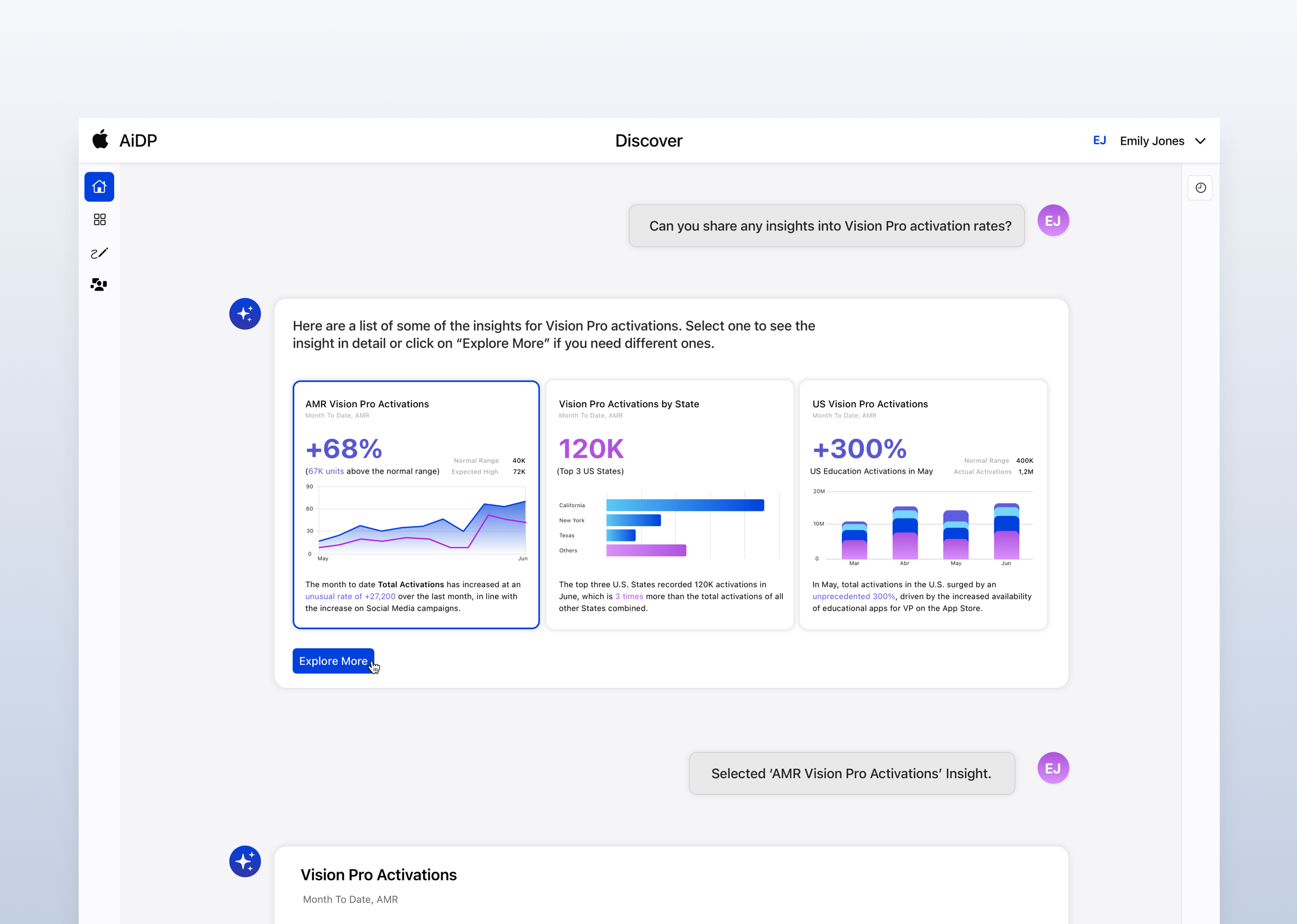
↑ The final output: an AI-driven data discovery product
AI-driven data discovery
Currently, employees relied on asking fellow colleagues for access to specific data sources. This tribal knowledge circulated out-dated information which resulted in poorly informed decision-making. Introducing an AI-driven chat - that brought in data straight from Apple’s databases –allows different kinds of stakeholders to retrieve the numbers they needed, when they need it.
↑ The AI chat allows all different types of users to find the data they need
Deconstruct data in minutes
Data scientists have to sift between multiple apps to engage with data on a deeper level. With the new product, they can now access API and metric builders all in once place. Giving them the ability to manipulate and change data sources based on their current needs.
↑ An example of a data ‘builder’.
Detailed data breakdowns
Lineage breakdowns are currently viewed in outdated apps which lack features and interface best practices. We took inspiration from current disruptors in the market to uplift the data lineage view e.g. semantic colour coding to alert engineers of data quality issues.
↑ Lineage breakdowns give a view of where data has been cleaned
Requirements were initially scattered and poorly prioritised
Our service design leads spent a week in Sunnyvale with key stakeholders to understand the problem and gather needs. However, due to the many strong opinions on “what” the product should do and be, it was hard to navigate a clear path forward. Engineers shared more technical perspectives, whilst there lacked a strong voice for business users. Overall, the landscape at this point was messy, and the product definition ambiguous.
↑ As you can see, the requirements gathering was pretty chaotic
Daily reviews made it hard to make progress
As we, the designers, were a day ahead of our counterparts in the US, translating the requirements into tangible interfaces proved a real challenge. We were being asked to review the designs with the client on a daily bases, without a real understanding of the product. Opinions like “this looks too much like an iOS product”, and “why does it say this” were being thrown around. We needed a clear sense of direction, fast.
↑ Initial design work was scattered and differed in style and fidelity
Competitor references helped us cut through the noise
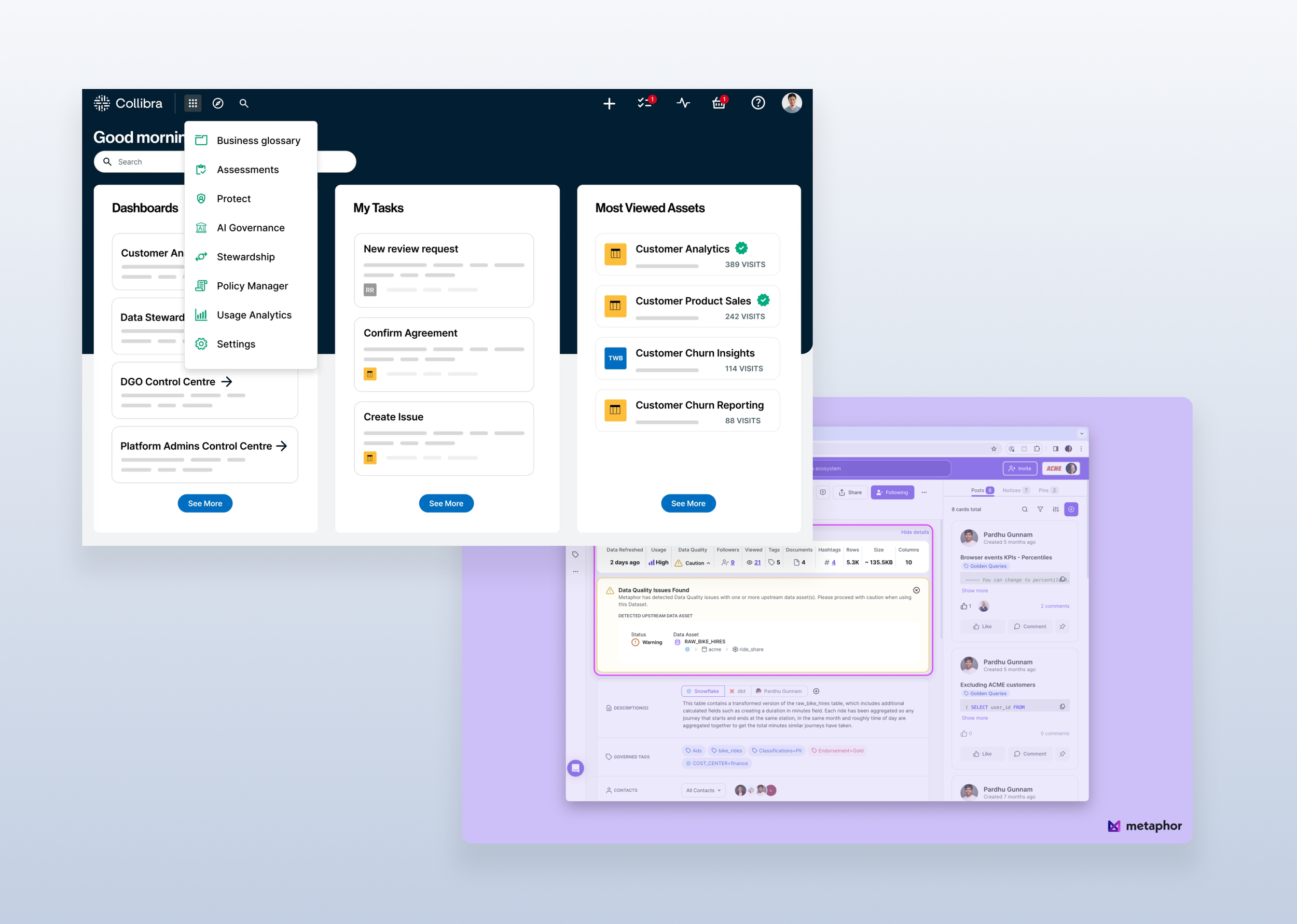
The subject matter was something we’re not used to here at Designit, so it was a welcomed support when the lead stakeholder provided clearer references for specific features. As he was aware of the disparate opinions from teams, he made it a priority to walk us through the features; giving us an understanding of how data is engaged with by different users. One reference was an existing internal AI chat tool which surfaced insights on prompts around metrics discovery.
↑ Competitor analysis gave us a clearer view of features and approaches
Leaning too heavily on existing internal products stifled progress
Naturally, we leaned on the references to help us understand the product and meet expectations in terms of the UX. However, we realised that the content and copy needed to come directly from the stakeholders in order for us to meet the product’s needs. So, we set up a Quip document where content was pulled and placed into the designs in order to more accurately reflect the real-life scenarios of Apple employees.
↑ At this point, our designs looked to similar to a similar internal tool
Pushing ahead with design, we worked within four clear personas
Now that we had nailed down who we were designing for and what feature sets were applicable to each persona, we gained a good momentum in the design work. Business users needed to a way to pull insights from metrics and share them with their respective teams. Data scientists needed to be able to edit and analyse these metrics through ‘builders’. Data engineers cared more about locating data sources and creating API’s from them, as well as well as exploring lineages.
The final output was shown to execs with positive responses
The final designs depicted a series of flows within the product, based on the varying needs of different Apple employees. From business users, to technical specialists, Apple’s new data consolidation product aimed to bring everyone under a single source of truth in terms of data engagement. With the use of AI, up-to-date data sources could be located in seconds, engaged with at a deeper level through data builders, or collaborated on to produce meaningful stories around specific business decisions.
↑ Business users can collaborate on metrics to make a case for decisions
↑ Generate data breakdowns through natural language prompts
↑ Generate data source descriptions using AI
Why this project matters
Apple are well on their way to bringing this product to life, having secured buy-in from C-level execs. We are now working with the team to deliver on the designs we produced in this phase of work, workin with a larger pool of stakeholders to design key interaction flows and support on UX/UI best practices as well as brand integration.
What we learned
Stakeholder management is key to producing value -
During the trip to Sunnyvale, our service design leads were met with a wave of stakeholders with different perspectives on what the tool should be. This made it difficult for us to produce value early. So, in further phases of work, we’ve made it our mission to bring in only those who have an aligned vision for the product.
Subject matter knowledge builds over time, so don’t sweat it -
Taking on this project was a challenge for us because we would be moving into new territory. This means that we had to find a balance between providing value over the weeks, and taking in as much knowledge as possible. Being inquisitive and setting expectations for work made this easier.
NEXT PROJECT –
Facilitating a smoother build phase for RSA’s design system ·